Last year, Google announced the release of a core algorithm update for May 2021. Through several internal and external studies, Google has found that users prefer (and are more likely to convert) websites that have a great page experience. With this update, Google will increase the importance of page experience metrics, also known as Google Core Web Vitals, in the ranking of search criteria.
Google Core Web Vitals: the basis for the update
Starting in May, Google’s algorithm will change the rating of the performance on the page in terms of ranking. The foundation of Google Core Web Vitals is three things:
- Charging experience
- Interactivity
- Visual stability of the page content
Core Web Vitals focuses on the user experience once a user clicks on a webpage from Google’s SERPs – this includes whether a page loads quickly or is stable (i.e., it doesn’t have to load two or three times before it becomes clickable and becomes navigable).
.With a stronger emphasis on these elements, it is important for companies to analyze their typical engagement metrics, such as: B. Bounce rate, time spent on the site, pages per session, and more. These metrics, found in your Google Analytics account, indicate whether the user is enjoying your website when accessing it through organic search results.
Effects
This update to Google Core Web Vitals is more of a technical update than a content-only update.
In doing so, we rely on our development partners. Since Google released information about this update in November 2020, we recommend that you start optimizing your website as soon as possible.
It’s not too late to start; even if you start a month before the update, your website will rank higher than those waiting for the update to take effect. What can companies do to ensure a high SERP ranking after this update?
“Non-compliance and non-compliance can lead to lower search rankings. Ask your website developers to fix lazy loading images, compress images, clean up unused CSS or JavaScript, technically refine the page in the backend, and follow all technical SEO bests Practices.
Metric
In addition, it is important that website administrators actively monitor the following four metrics that measure dimensions of web usability;
First content painting

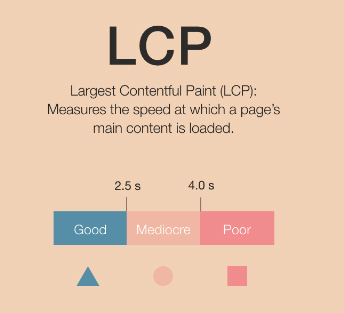
This metric measures the time that has elapsed between the start of the page loading and the appearance of some of the page content on the screen.The greatest content painting Google uses this term as a metric that measures how quickly the largest element appears on a page. It marks the point on the page loading timeline where the main content of the page is likely to have loaded.
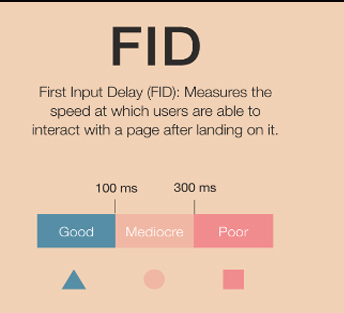
Delay in first entry

This measures the responsiveness of the page and quantifies the experience users have when they first try to interact with the page.
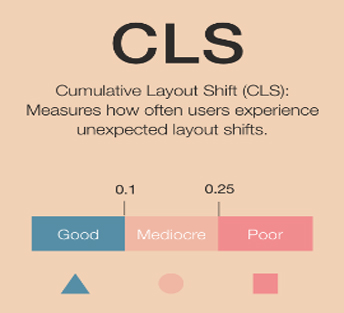
Cumulative change in disposition

This metric relates to the number of times the content of a page has changed and has lost its place for users without warning. It quantifies the amount of unexpected layout changes in the visible page content.
Useful tools
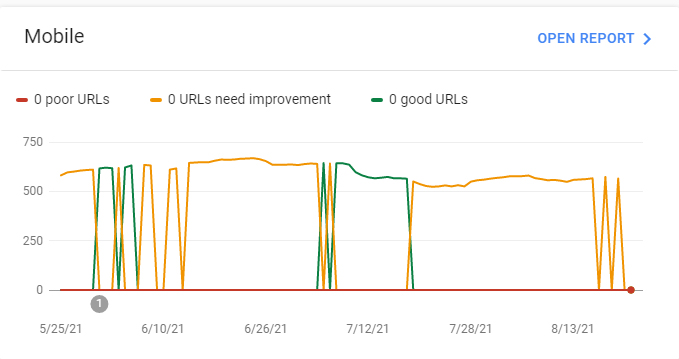
Google Search Console :
The Google Search Console has added a separate section for Core Web Vitals that shows whether the pages are high, medium, or low priority and whether they are working well or not. This tool is useful as it acts like a testimonial for your website, letting administrators know which web pages need to be optimized.

Note that Google Search Console reports are based on page templates, not URLs. The idea is that website templates are pretty much synonymous for different URLs, especially when it comes to code. The website’s pages are created using templates that developers typically “plug and paste” information into on various pages. For example, all product pages on a website use the same template, but the URLs are different for different products. The models are the same but the pages are different as the actual product information on each page is different.
Model-level reports are actually more valuable than URL-based reports. We’ve had customers who all wanted to know their URLs but didn’t need them. You just need to know which models need to be updated in order to make changes on a larger scale.
Google developer tools

Google has provided developer tools that can measure these important metrics and generate reports in real time.
While it’s more tedious, it’s just another way to look at Google Core Web Vitals. This tool measures:
• Largest content painting (LCP)
• Delay on first entry (FID)
• Cumulative layout offset (CLS)
• First content painting (FCP)
• Time to the first byte (TTFB)
There are also traditional tools for checking your important website elements like Lighthouse, Page Speed Insights, Chrome DevTools, etc.
Take away
If you’re unprepared and haven’t worked on optimizing your web pages, don’t be surprised if you’re struggling to improve your organic rankings. Remember, your website doesn’t have to be the best or fastest on the web; Rather, you need to work towards making your website perform better than the competition.
If you haven’t already started optimizing your website, start now. That head start of about a month will make all the difference when the algorithm is deployed in May. Those who don’t take steps to improve the user experience are likely to see a drop in rankings, a change in ranking attribution, and a drop in engagement metrics – like higher bounce rate, less time on site. , fewer pages per session, etc. are all relative, and users will find and buy the sites that give them the best experience.
Would you like to learn more about Groove Commerce’s SEO services? From technical optimization and website strategy to link building, reporting and more, our team is here to help you get on the first page of search engine results. Contact our team using the form below, we will be happy to answer all of your questions!