
Google just updated its search algorithm, making it the perfect opportunity to improve your website’s page ranking with these tips from Core Web Vitals.
Google’s latest big update to its search algorithm focuses heavily on user experience through a new set of ranking factor metrics called Core Web Vitals. Initial results from Core Web Vital Audits show that the average website is performing under these new standards. Research found that, on average, websites can reduce page load times by nearly a second by removing unused JavaScript.
This offers an amazing way to outperform other websites by improving your own page rankings.
Here’s everything you need to know about Core Web Vitals, plus four easy steps to improve your metrics.
What are the fundamental metrics of Web Vitals?
Core Web Vitals is an extension of Google’s page experience signals that include HTTP and mobile device support. The three Core Web Vitals metrics measure loading performance, interactivity, and visual stability, which Google considers an accurate representation of a real-world user experience.
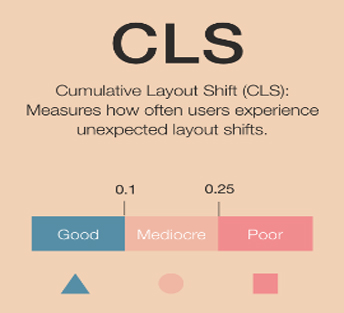
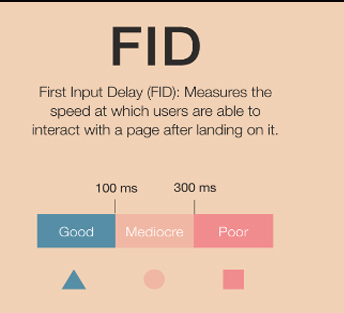
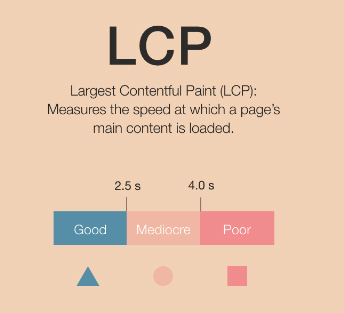
1. Largest Content Paint (LCP) measures the loading time of the largest block of images or text visible from the user’s point of view.2. First Input Delay (FID) measures interactivity on the page by calculating the time from when a user first interacts with the site until the browser responds to that interaction.3. Cumulative Layout Change (CLS) refers to how much the content changes while rendering the page.
2. How to check your page speed statistics There are many online tools that will check your page ranking score, including PageSpeed Insights, Chrome User Experience Report, Lighthouse Audit, and Search Console. These pages measure the speed of the page in different elements and show the results through a traffic light system. PageSpeed Insights provides a breakdown of the results and shows the potential for improvement.
3. What does “good” mean in numbers?



To provide a good user experience, the LCP should be done within 2.5 seconds of loading the first page. Pages must have an FID of less than 100 milliseconds and maintain a CLS of less than 0.1. Sites like Wikipedia have the highest page speed scores due to a simple web design approach that primarily uses optimized text and images. Websites that rely heavily on video content and images load slower and result in a poor user experience. Therefore, a balance must be struck between design and user experience. See where your website ranks. Visit PageSpeed Insights and enter your URL. Note: The top number is your Lighthouse Score, also known as the PageSpeed Score, which measures from zero to 100. It is a good general measure of your website’s performance, though. It does not relate solely to the three Core Web Vitals metrics, which should be viewed as an analysis of LCP, FID, and CLS.
1. Large images
Poorly optimized images are one of the main causes of a website’s LCP score, as it is usually the largest item to load. E-commerce companies and those heavily reliant on images may have lower LCP scores due to the page rendering of multiple high resolution images.Optimizing these assets using a responsive layout or next-generation image format, such as WebP, JPEG 2000, and JPEG XR, can improve the score by reducing rendering time. Images can often be compressed to a much smaller size without sacrificing image quality. Free resources like Squoosh can do this for you.
2. Dynamic content and ads
Ad loading on a web page is one of the main causes of a low CLS score. This could be due to elements moving across the page to accommodate dynamic ads, resulting in a poor user experience. Using a smart implementation method like assigning size attributes or CSS aspect ratio fields to all ads, videos, and image elements is one way to reduce content drift. Some companies may use a plugin or encoding at the top of the website to serve the ads. However, this can result in a slower website that has a negative impact on user experience and indirectly on ranking. Also, never paste content on top of existing content, except in response to certain user interactions, as this ensures a possible design change. For example, if you click a CTA button and a form appears, this is an exception.
3. Plugin-centric web economy
Plugins can act like “plaster of paris” to solve website problems, says Wells. Despite creating a workaround, it can slow down and hamper web performance as all code must be loaded before the user can fully interact with the web page. Using plugins can increase the number of server requests and increase Javascript execution time. All of these factors can reduce the FID score of the website. “We often look for advanced fixes and fixes, but sometimes it’s so easy to remove items that we don’t need,” says Wells.Therefore, removing some plugins, especially those that are not being used, can improve the responsiveness and speed of the website.
4. Too much code
Google recommends focusing on the overall performance of the website.”For well-rated, responsive websites, it’s important to be as lightweight as possible,” says Wells. “The more things a server has to load, the slower the total load time will be.”Unused CSS and JavaScript may not directly affect page speed score, but they can still affect website load times, cause code bloat, and negatively impact user experience.
When should I start?
Google started rolling out the new algorithm in mid-June, so it’s worth checking how well your website is doing in page speed tests. Websites that rank well tend to have higher Core Web Vitals scores and this trend will continue as Google places more emphasis on user experience.